grafana multi bar graph通过echart插件实现单点多条

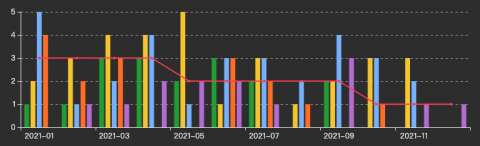
grafana提供时序数据展示,但默认的模板(Time series和Graph_old)无法满足需求,这两种模板在处理多柱状图对应单时间点时不管是堆叠还是不堆叠,都只会显示在一根柱子上,十分影响体验,grafana的默认模板只能做到如下图的情况,让人很无语:

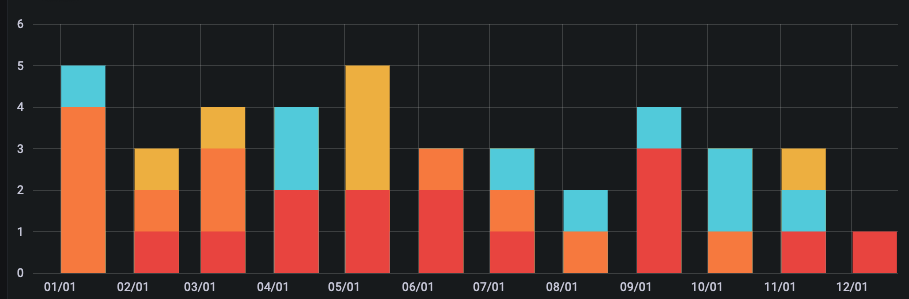
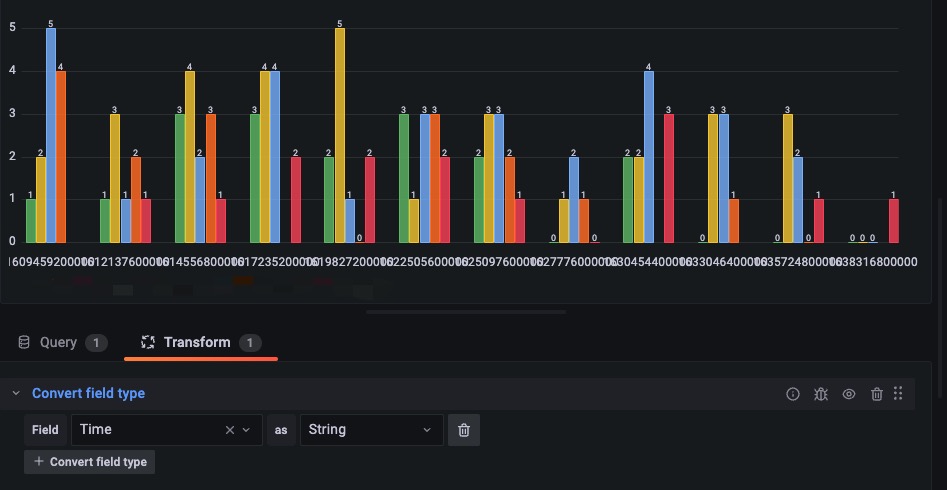
同时也尝试了用自带的 bar chart 模块,但是X轴时间转换不是很灵活,只能展示时间戳,如下图:如果不是时间格式,理论上也是可以用的

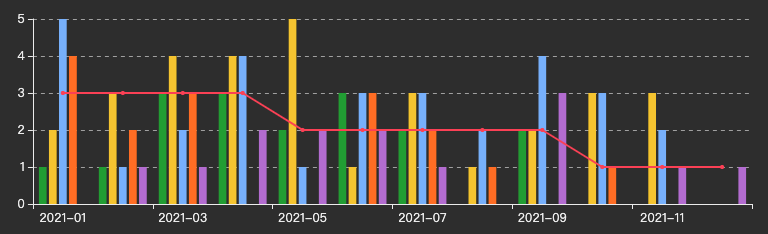
本文将介绍如何通过echart模块来实现多条行图对应单时间点,如下图所示,清晰又美观。

一、给grafana安装echart插件
安装grafana的过程大家可以自行谷歌,在这里就不赘述了,我们直接安装echart插件,在下面这个链接里:https://grafana.com/grafana/plugins/bilibala-echarts-panel 安装以后在图表编辑的右侧即可看到下图的图标:

二、添加echart模版
这一步直接去echart网站找你想要的模板即可,当然在修改的过程中需要有一定的前端基础,能熟练运用js函数即可,我们找了一个符合自己需求的多条形图对应单时间的模板,链接如下:https://echarts.apache.org/examples/zh/editor.html?c=dataset-simple0
三、前端代码分析
//在grafana中,默认从数据库读出数据的方法就是 data.series,所以可以先开 console.log(data) 看看数据结构,grafana在我看来就是替代了excel的出图功能,出什么样的图首先看你的表是不是规范。
const resData = data.series[0].fields
//时间转换方法,将X轴改为你想要的格式,比如我这里想要YYYY-mm格式,当然要保证你的数据表时间列是时间格式,否则无法转换。
function dateFormat(fmt, date) {
let ret="";
date=new Date(date);
const opt = {
'Y+': date.getFullYear().toString(), // 年
'm+': (date.getMonth() + 1).toString(), // 月
'd+': date.getDate().toString(), // 日
'H+': date.getHours().toString(), // 时
'M+': date.getMinutes().toString(), // 分
'S+': date.getSeconds().toString() // 秒
// 有其他格式化字符需求可以继续添加,必须转化成字符串
}
for (let k in opt) {
ret = new RegExp('(' + k + ')').exec(fmt)
if (ret) {
fmt = fmt.replace(
ret[1],
ret[1].length == 1 ? opt[k] : opt[k].padStart(ret[1].length, '0')
)
}
}
return fmt
};
//判断为空
if(resData.length == 0){
return
}
//数据处理
//1.legend数据
let legend = []
resData.forEach(item=>{
legend.push(item.name)
})
legend.push('目标')
//2.时间转换
let time = []
resData[0].values.buffer.forEach(item=>{
item = dateFormat('YYYY-mm',item)
time.push(item)
})
//3.数据插入
option = {
color:['#3DA72F','#F2CB0E','#8AB8FF','#FF7808','#B877D9','#F2485C'],
legend: {data:legend.slice(1,),top:0},
tooltip: {trigger: "axis",
axisPointer: {
type: "cross",
crossStyle: {
color: "#999",
},
},},
xAxis: { type: 'category',data:time },
yAxis: {},
// Declare several bar series, each will be mapped
// to a column of dataset.source by default.
series: [{ name:'A部门',type: 'bar',data:resData[1].values.buffer },
{ name:'B部门',type: 'bar',data:resData[2].values.buffer },
{ name:'C部门',type: 'bar',data:resData[3].values.buffer },
{ name:'D部门',type: 'bar',data:resData[4].values.buffer },
{ name:'X部门',type: 'bar',data:resData[5].values.buffer },
{ name:'目标',type: 'line',data:[3,3,3,3,2,2,2,2,2,1,1,1] }
]
};
echartsInstance.setOption(option);以下就是本次修改的成果:
